CONTENTS
1. デザインの力|魅力的なホームページを作るコツを探る

ホームページデザインは、単に美しい外観を提供するだけではなく、ユーザーの心をつかむ重要な役割を果たします。特に中小企業向けのWebサイトリニューアルを成功させるためには、ターゲット読者の興味や悩みを十分に理解し、それに応える内容を中心に据えたデザインが必要です。具体的な解決策や情報を提供することで、訪問者に有用な体験を提供し、結果としてビジネスの成長につながります。
1-1. 魅力的なデザインの基本要素とは?
魅力的なデザインにはいくつかの基本要素があります。まず、視覚的なバランスと調和を重視することが重要です。構図やレイアウトが整っていると、訪問者はその情報を直感的に理解しやすくなります。また、ユーザーフレンドリーなナビゲーションを確保し、情報を探しやすくすることも大切です。さらに、グラフィックデザインにおける効果的な視覚要素を活用し、情報を引き立てることが求められます。こうした要素を組み合わせることで、ホームページがより魅力的かつ印象的なものになります。
1-2. ユーザーエクスペリエンスの重要性
ホームページデザインで最も重要な要素の一つがユーザーエクスペリエンス(UX)です。UXを向上させることで、訪問者がサイト内で何を求めているのかを迅速に見つけられるようにできます。ターゲット読者のニーズに応じて、情報の流れや構造を最適化し、アクセスしやすいデザインを心がけましょう。優れたUXは訪問者がストレスを感じることなくコンテンツを利用できる環境を提供し、結果的にサイトでの滞在時間を延ばし、ビジネス成果につながります。
1-3. カラー選びのポイント
色彩はホームページの印象を大きく左右する要素の一つです。ターゲットとする読者の好みや文化背景を考慮し、適切なカラーを選ぶことが重要です。また、ブランドイメージを反映する色を選ぶことで、訪問者がその企業や製品に持つ印象を強化できます。カラースキームはシンプルにし、コントラストを活かして重要な情報を目立たせることが望ましいです。このように、色を戦略的に選ぶことで、デザイン全体の統一感と魅力を高めることができます。
1-4. タイポグラフィの選び方
タイポグラフィは視覚的印象に大きな影響を及ぼします。ターゲット読者の特性を考慮して、読みやすいフォントを選び、情報の伝達を助けるデザインを心がけることが大切です。フォントサイズや行間を適切に設定し、文字の配置を整えることで、視認性を向上させます。また、フォントの選び方によってはサイト全体の雰囲気を大きく変えることができるため、ブランドに合わせたフォントスタイルを選ぶことが肝心です。こうした点を考慮し、バランスの取れたタイポグラフィで視覚的に心地よいデザインを実現しましょう。
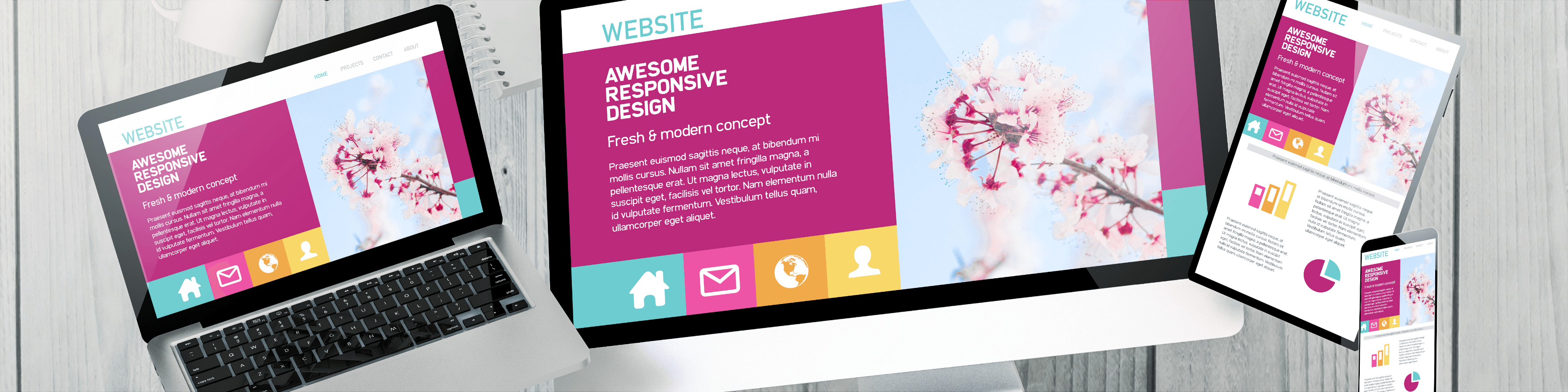
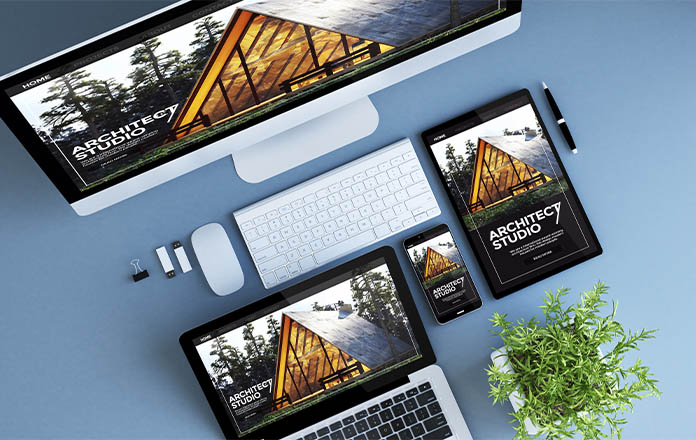
1-5. レスポンシブデザインの実践
スマートフォンやタブレットなど、さまざまなデバイスでの利用が一般的となった今日、レスポンシブデザインは必須です。画面サイズに応じてコンテンツを柔軟に最適化することで、ユーザーに一貫したエクスペリエンスを提供しましょう。レスポンシブデザインは、ユーザーがどのデバイスからアクセスしてもスムーズに情報を得られるようにし、SEOの向上にも寄与します。特に中小企業向けでは、コスト効果が高いホームページデザインの一環として、レスポンシブデザインを採用することが重要です。
2. 直感的なナビゲーションの作り方

訪問者が直感的にサイトを利用できるようにするには、わかりやすいナビゲーションが不可欠です。サイト全体の構造を整理し、ユーザーが迷わないような動線を設計することで、ユーザーエクスペリエンスの向上につながります。また、メニューバーやリンクの工夫を施して、訪問者が求めている情報に迅速にアクセスできるようにしましょう。このようなサイト設計により、ビジネスとしての信頼性も高まります。
2-1. サイト構造の設計
効果的なホームページデザインのためには、まずサイト構造をしっかりと設計することが求められます。情報の階層を整理し、重要なコンテンツが容易に見つかる構造を設定しましょう。ユーザーの行動パターンを予測し、必要な情報へ直感的にアクセスできるようにすることが重要です。また、階層を深くしすぎないことで、どのページからでも簡単にホームや主要なコンテンツページへ戻れるようにしましょう。このような構造はユーザーのエクスペリエンスを向上させ、サイト滞在時間を増やす効果があります。
2-2. メニューバーの配置とスタイル
メニューバーはサイト内の情報を整理し、訪問者が求めるページへスムーズにアクセスできるようにするための重要な要素です。トップに配置することで直感的にアクセスしやすくし、視覚的に目立たせるデザインを心がけます。また、スタイルに関しては、サイト全体のブランディングを考慮しながら、シンプルかつ明瞭なデザインを採用します。このようにメニューバーを最適化することで、ユーザビリティが向上し、満足度も高まります。
2-3. リンクテキストの工夫
リンクテキストは、ユーザーが次に進むべきページを判断する際の重要な手がかりとなります。わかりやすく、具体的な表現を使うことで、訪問者に内容の予測をさせやすくすることができます。また、リンクテキストはSEOにも影響を与えるため、キーワードを自然に組み込みながら、クリックを促すような工夫を施します。さらに、リンクが押しやすいようにデザインを整え、全体として直感的な利用を促進することが大切です。
2-4. ユーザーの行動シナリオ作成
魅力的なホームページデザインのためには、ユーザーがサイト上でどのように行動するかを予測し、そのシナリオを設計することが必要です。ユーザーのニーズを理解し、彼らが目的を達成できるまでのプロセスをスムーズにするため、シナリオに基づいた動線を描きましょう。このプロセスにおいては、ユーザーのペルソナを設定し、典型的な行動パターンを基にしたナビゲーションやコンテンツ配置が役立ちます。こうしたシナリオ作成により、ユーザーの満足度が向上し、コンバージョン率の向上も見込めます。
2-5. 検索機能の最適化
訪問者が目的の情報にすぐにアクセスできるようにするためには、検索機能の最適化が不可欠です。特に、大規模なサイトでは、効果的な検索エンジンを提供することで、ユーザーの利便性が大幅に向上します。検索ボックスの場所やデザインを目立たせることはもちろん、自動補完機能やフィルター機能を搭載することで、さらにユーザーエクスペリエンスを改善できます。こうした取り組みは、訪問者が欲しい情報を見つけやすくするだけでなく、サイト内の回遊率を高める結果につながります。
3. 魅力的なビジュアルコンテンツの活用法

ホームページデザインにおいて、ビジュアルコンテンツは訪問者の注意を引き付け、情報を記憶に残すための強力なツールです。画像や動画、インフォグラフィック、アニメーションなどを適切に活用することで、視覚的な魅力を高め、メッセージを効果的に伝達できます。また、これらの要素を戦略的に配置することにより、訪問者のエンゲージメントを促進し、ビジネス目標の達成を支援します。
3-1. 画像と動画の効果的な使い方
画像と動画は、視覚的に情報を伝えるための最も一般的で効果的な手段の一つです。これらをホームページデザインに効果的に取り入れることで、訪問者の興味を引き、サイト全体の理解を深めることができます。画像はブランドのメッセージを視覚的に補強し、雰囲気を作り出すのに役立ちます。一方、動画は複雑な情報を短時間でわかりやすくするために有効です。特にターゲット読者が視覚情報を好む場合、これらを適切に活用することで、エンゲージメントを向上させることができます。
3-2. インフォグラフィックの作成術
インフォグラフィックは、データや情報を視覚的に表現するための効果的な手段です。ホームページデザインに取り入れることで、難解な情報をわかりやすく、かつ印象的に伝えることができます。情報が豊富なコンテンツを一目で理解しやすくするためには、視覚的なレイアウトや色使い、フォント選びが重要です。こうした要素をバランスよく組み合わせることで、視覚的魅力が増し、訪問者に有益な情報を提供することができます。
3-3. アニメーションの適切な導入
アニメーションをホームページデザインに取り入れることで、訪問者の興味を引くと同時に、重要な情報を強調することができます。アニメーションは特に、ユーザージャーニーをスムーズにし、視覚的楽しさを提供する際に効果的です。適切な場所や状況で使われるアニメーションは、注意を喚起し、サイト内でのユーザーの体験を向上させます。しかし、頻度やタイミングを誤ると逆効果になることがあるため、慎重にデザインに組み込む必要があります。
3-4. ヒーローイメージの選び方
ホームページデザインで最初に目に飛び込んでくるヒーローイメージは、訪問者の興味を引きつけ、ブランドストーリーを効果的に伝えるための重要な要素です。このイメージを選ぶ際には、ブランドのメッセージを鮮明に表現できるビジュアルを選び、ターゲットの感情に訴えかけることができるかがポイントです。また、テキストとの調和を図り、メッセージを強調するデザインを採用することで、訪問者に鮮烈な印象を残すことができます。
3-5. コールトゥアクションの視覚的強調
コールトゥアクション(CTA)は、ユーザーに特定の行動を促すための重要な要素であり、その視覚的な強調が成功の鍵となります。ボタンのデザインや配置、色使いに注意を払うことで、ユーザーの目を引き、クリックを促進することができます。特に、グラフィックデザインを駆使して、他のコンテンツとの差別化を図ることで、コールトゥアクションがユーザーにとって自然な選択肢となるように工夫しましょう。ターゲット読者の行動を正確に導くデザインが、コンバージョン率の向上に貢献します。
4. 信頼性を高めるデザインテクニック

信頼性は、ホームページデザインの重要な側面であり、訪問者が提供されている情報を信じ、行動を起こすための基盤となります。デザインを通じて信頼性を高めるためには、多くの要素を考慮する必要があります。証拠となる実績や、ユーザーの声を適切に配置することで、訪問者に安心感を与え、一貫したブランドイメージを心がけることが求められます。さらに、デザインで伝わる信頼感は、ビジネスの成功に直結します。
4-1. 証拠となる要素の配置
ホームページにおいて、訪問者に信頼感を与えるためには、証拠となる要素の戦略的な配置が重要です。たとえば、顧客の推薦文や成功事例、業界の賞や認証などは、訪問者に信頼を与える有効な手段です。これらを視覚的に強調し、適切な位置に配置することで、訪問者に特定の行動を促す際の心理的な安心感を提供します。また、これらの要素をホームページデザインに自然に組み込むことで、ブランドの信頼性がさらに高まり、コンバージョンを促進します。
4-2. ユーザーの声を生かす方法
ユーザーの声は信頼性を高めるための有力な手段です。実際の利用者の意見や体験談をホームページに掲載することで、訪問者にリアルな視点を提供し、安心感を与えます。これにより、ターゲット読者が同様の悩みや興味を持っている場合、その解決策としての説得力が増し、行動を促進することができます。また、ユーザーの声を効果的にデザインに組み込むことで、親しみや信頼を感じさせることができます。
4-3. デザインの一貫性と信頼感の関係
デザインの一貫性はブランド全体の信頼感を高める要素の一つです。フォント、カラー、レイアウトが統一されていると、訪問者に対してプロフェッショナルで信頼できる印象を与えることができます。一貫性のあるデザインは、視覚的な「混乱」を避け、ユーザーがリラックスして情報を受け入れる環境を整えます。このように、各コンテンツ間で整合性を持たせることで、ブランドの信頼性を強化し、ビジネスの成功につなげることができます。
4-4. 安心感を与える色彩設計
色彩の選択は、訪問者に安心感を与えるための重要な要素です。特定の色は心理的な影響を与え、訪問者に特定の感情を引き起こすことができます。たとえば、青は信頼や冷静さを表し、緑は安らぎや自然さを連想させます。ホームページデザインにおいては、ターゲット読者がどのような感情を感じるべきかを考慮し、それに基づいて色彩を選ぶことが重要です。このように、適切な色彩設計を行うことで、訪問者に安心感を与え、サイトのコンバージョンを促進します。
4-5. ポリシーページのデザイン最適化
ポリシーページは訪問者に法的情報を提供し、信頼性を高めるための重要な部分であり、そのデザインにも注意を払う必要があります。見やすく整理されたレイアウトで、適切な情報をわかりやすく提示することが求められます。また、使用する言葉が理解しやすいことが大切です。デザイン面では、他のページと一貫性を持たせつつ、必要な情報へのアクセスが容易であることを意識し、訪問者に信頼されるブランドイメージを維持することができます。
4-6. コピーライティングの工夫
コピーライティングは訪問者の信頼を確立するための重要な役割を果たします。ターゲット読者が抱える具体的な悩みや興味に応える内容を伝えることで、心をつかみ、行動を促します。説得力のあるメッセージを簡潔に、そして分かりやすく伝える技術が求められます。具体例や数値を用いることで、訪問者に実感を持たせ、信頼感を増幅させましょう。このように、コピーライティングがホームページデザインにおいて大きな力を発揮することで、ビジネスの成果を向上させることができます。
5. 細部へのこだわりが結果を左右する

ホームページデザインにおいて、細部へのこだわりは訪問者の印象を大きく左右します。視覚的な魅力を引き立てる微細なデザインや、完璧に整ったタイポグラフィ、効果的なスペースの使い方などが、訪問者に優れた体験を提供する鍵です。また、小さな違いがコンバージョン率やエンゲージメントに与える影響は大きく、最終的にはビジネスの成果を左右します。このように、細部へのこだわりが成功の差別化要因となるのです。
6. あなたのWebサイト、次のステップへ進む準備はできていますか?

ホームページデザインは常に進化しており、次のステップに進む準備を整えておくことが重要です。これまで紹介してきたコツやテクニックを駆使して、ユーザーエクスペリエンスを向上させ、競争優位に立てる洗練されたサイトを作り上げましょう。ターゲット読者のニーズを再確認し、現代のウェブデザインのトレンドに対応することで、あなたのWebサイトはさらに躍進し、ビジネスの成功をサポートします。
まとめ
魅力的なホームページを構築するための基本を探求してきました。デザインの力を最大限に活用することで、訪問者にとって魅力的で使いやすいWeb体験を提供できます。重要なのは、単に見た目の美しさを追求するだけでなく、ユーザーエクスペリエンスを念頭に置いたグラフィックデザインの要素も組み込むことです。また、直感的なナビゲーションや効果的なビジュアルコンテンツは、訪問者の興味を引きつける要素として不可欠です。一貫したデザインと信頼性のある情報提供は、訪問者の信用を得るための基盤となります。具体的なアプローチとして、証拠となる要素やユーザーの声の活用が考えられます。細部へのこだわりが結果を大きく左右します。これまでご紹介したポイントを参考に、あなたのホームページデザインを最適化し、新たなステップへ進む準備を整えてください。最初の一歩を踏み出すために、小さな変更から始めることをお勧めします。
JOTOはブランドの認知度を高め、信頼を築くためのデザインをご提案します。